2013年的11个UI设计趋势

随着移动互联网的普及,终端屏幕分辨率和用户人机互动习惯的变迁,web设计的流行趋势正在发生重大的范型转移,对于企业网站、电子商务网站和移动app开发者来说,用户体验、后端技术和业务流程优化已经成为不可分割的整体,对web设计趋势的把握显得尤为重要。
根据TheIndustry的报道,2013年web设计将呈现以下13个趋势:
1.二维设计

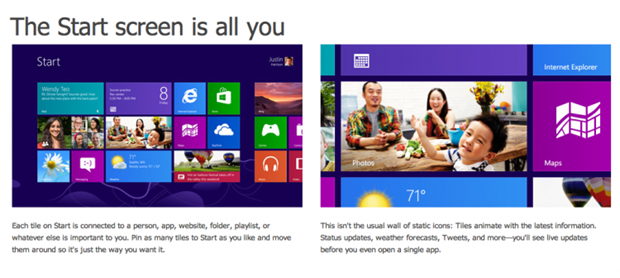
二维设计概念流行的主要动力来自微软Windows 8 的Metro风格的成功。此外,Google的Android最新的操作系统界面也正将二维设计推向web设计的核心舞台。在移动开发者社区,出现审美疲劳的苹果的iOS风格已经不再是UI设计的风向标。例如这款闹钟app——Rise,界面没有任何三维效果,显得非常简洁悦目。
值得注意的是,二维设计虽然开始流行,但未必适用于所有应用。
2.更少按钮,更多手势

随着Ubuntu移动版本的推出,设计师和开发者都应当意识到,在移动用户界面的设计中手势控制的比例将会越来越高。手势控制可以说是二维设计流行的一个副产品,二维设计强调简洁,减少按钮,把屏幕空间留给内容,这时就需要更多的手势控制,这在Google最新推出的地图应用中得到了很好的体现,并且也获得了巨大的成功。
3.动画增多
虽然移动应用界面的动画元素目前还很少(广告除外),但是随着二维设计的流行,按钮减少的同时,必要的动画元素能够更好地引导用户操作界面。
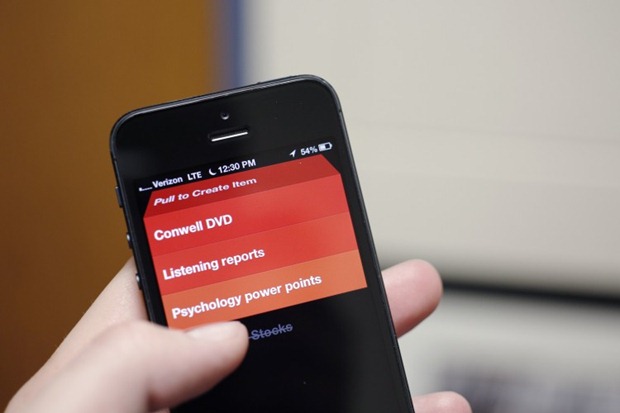
4.“三道杠”下拉菜单
如今已近有大量的app、移动web站点采用“三道杠”作为菜单标示,这种设计将在2013年成为主流,这可能算不上一个什么趋势,但是类似的用户习惯的转移也需要引起重视(例如分享和搜索界面的变化)。
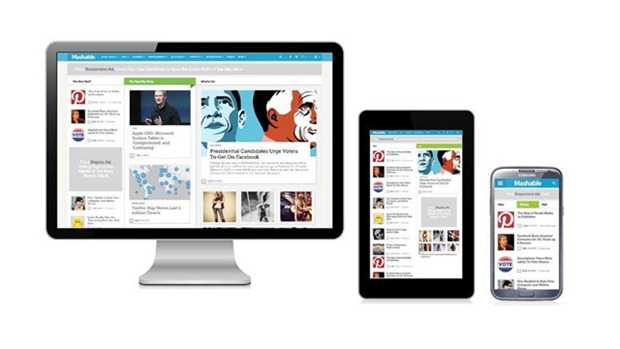
5.web站点的屏幕适配

屏幕自适应设计的流行实际上已经开始了,参见IT经理网文章:2013年屏幕响应式web设计将流行
6.网站页面更宽
网站页面过去大都是固定宽度,但是在宽屏幕显示器上左右会浪费很多空间,随着屏幕自适应设计的流行,web网页的宽度也将变宽,填满屏幕。
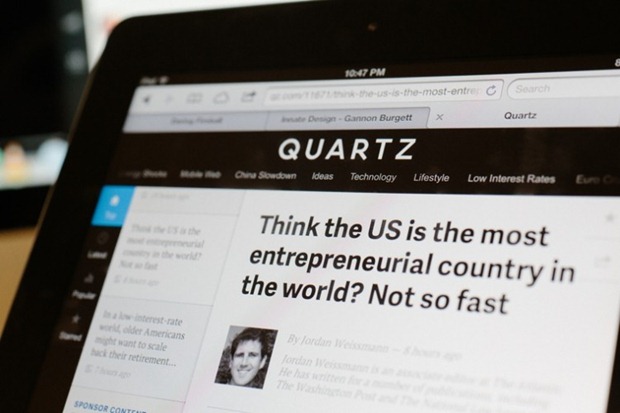
7.更大的字体
过去很长时间12-14号字体是最常用的web正文字号,但是最近一些网站开始使用16-18号字体。这个趋势与屏幕自适应设计的流行有关,18号字体在iPhone和iPad上的可读性更好。但缺点是在分辨率较低的大屏幕(例如iPad2)上的显示效果非常闹心(例如新浪体育的iPad版)
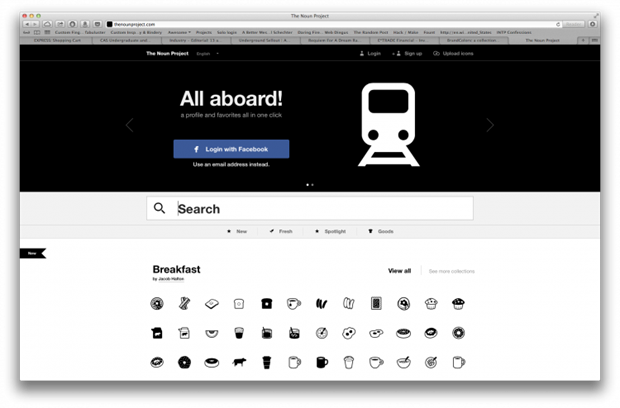
8.搜索框变大

搜索功能在UI设计中的重要性越来越高,对于社交媒体和新闻媒体来说都是如此,The Noun Project和Myspace最近都大大突出了搜索框的视觉效果。Path最近也重点推出了社交信息搜索功能。
9.GIF成为设计元素
GIF在社交网络中的流行热度正在不断上升,下一步将会有更多人在设计中使用GIF元素。PNG格式是目前的标准,但是GIF的好处是可以在不改动代码的情况下改变某个元素的动画效果。
10.新的颜色
颜色是UI设计界变化最迟缓的元素,打开一部智能手机,首页上60%的应用都是一种颜色——蓝色。虽然这符合所谓的颜色理论,但是app和web中蓝色泛滥的情况终将改变。
11.矢量设计
对于设计者来说,矢量设计是个大救星,看看Sketch吧,可以在各种屏幕分辨率下都获得良好的显示效果。此外,随着Retina视网膜级屏幕的流行,矢量字体和图表也将在2013年开始流行。
第一时间获取面向IT决策者的独家深度资讯,敬请关注IT经理网微信号:ctociocom

除非注明,本站文章均为原创或编译,未经许可严禁转载。
相关文章: