2013年屏幕响应式web设计将流行

随着平板电脑和智能手机的快速普及,以及用户更加倾向在移动浏览器而不是移动app中阅读新闻,2013年将是屏幕自适应开始流行的一年。
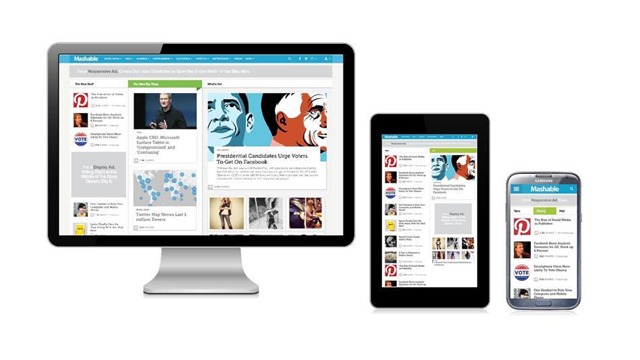
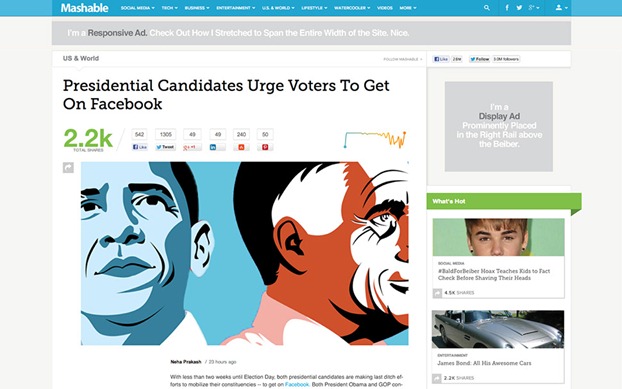
最近,美国知名互联网新媒体Mashable全新改版,采用了屏幕响应式/自适应web设计,无论在PC大屏幕还是手机屏幕上,自适应屏幕都能缩放自如,提供类似移动app的阅读体验,这代表着互联网媒体设计的一种新趋势,而引发这种趋势的原因有以下几点:
PC已死

2012年对于PC市场来说非同寻常,自2001年以来,PC的销售首次同比下滑。与PC的衰退相对,平板电脑2012年的出货量有望超过1亿台,2013年平板电脑的销量有望超过笔记本电脑。此外,根据Nielsen的报告,智能手机的销售势头也非常火爆,美国移动用户中智能手机用户数已经超过了功能手机用户。
于此同时,来自移动设备的流量也在飞速增长。英国卫报(Guardian)和创意电子商务网站Fab的数据统计显示,移动上网和移动购物的流量正在逼近总流量(销售额)的50%,这意味着移动互联网正在逼近引爆点,移动设备即将取代PC成为数字生活的核心。以Mashable为例,如今有30%的流量来自移动设备,年底有望飙升至50%。根据IBM的黑色星期五电商报告,2012年黑色星期五来自移动设备的电商订单和流量同比分别提高了65%和68% ;16.3%的在线销售在移动设备上完成,其中超过一半——总销售额的10%(1亿美元),来自iPad。
Web还是App?两者需要兼顾
根据Pew Research Center的报告,60%的平板电脑用户倾向在移动web浏览器而不是App中阅读新闻。对于大型互联网媒体公司来说,移动App不可或缺,但设计一个好的移动web站点显得更加重要。值得注意的是,全球最流行的博客平台WordPress近日发布的3.5版本中,其默认主题主题——Twenty-Twelve开始支持屏幕自适应功能。
屏幕响应式/自适应web设计的优点

移动web站点的最佳解决方案就是屏幕响应式web设计,这种web设计能够判断设备的分辨率,并自动调整图片和线框适应屏幕。以Mashable最新改版的响应式设计为例,能够自动适配从PC到手机不同大小的屏幕,栏目会自动增加或缩减(PC三栏、手机一栏)。在触摸屏设备上,Mashable网站还支持栏目滑动(从技术上讲,这属于屏幕自适应而不是屏幕自响应,不过两者目前都很流行)
屏幕自适应设计的好处显而易见,可以实现跨平台阅读,你无须再为特定移动平台单独设计。
2013年,屏幕自适应设计年

随着平板电脑和智能手机的快速普及,以及用户更加倾向在移动浏览器而不是移动app中阅读新闻,2013年将是屏幕自适应开始流行的一年。对于互联网和传统媒体来说,屏幕自适应设计是跨平台跨设备的最佳解决方案,也能保证在各个屏幕上用户体验的一致性。
第一时间获取面向IT决策者的独家深度资讯,敬请关注IT经理网微信号:ctociocom

除非注明,本站文章均为原创或编译,未经许可严禁转载。
相关文章: