HTML5的五大改进
- 作者:
李辉
-
2011年12月20日
-
动态, 技术

HTML5可谓是IT和互联网业最炙手可热的技术规范,业界普遍认为该规范将重组围绕App开展的移动应用生态圈,让互联网回到跨平台web富媒体应用的原定轨道中,甚至有分析指出,web和html5将在接下来的四年里面将苹果的经营利润削掉30%,因为应用开发者们正在开发跨设备的基于浏览器的应用。那么HTML5真的准备好了吗?也许是时候听听web安全专家的意见,且看趋势科技Robert McArdle的分析。
作者:Robert McArdle,趋势科技资深威胁研究员
首先,HTML5(以及相关的API)并不像我们平时所熟悉的软件升级。这种技术实际上提供了很多新功能,每种功能都需要浏览器软件专门支持。这里有一篇详细的维基百科文章,介绍了目前有哪些功能已经实现。对我来说,HTML5带来了许多很棒的功能,而其中有五个是特别赞的,我认为这五个功能可以真正改变我们与网站之间的互动。
1. 新的图形库:HTML5引入了Canvas和WebGL函数库,可以让网站内容变得更加丰富。特别是WebGL函数库,几乎可以改变这一领域的整个游戏规则,只要看看这个著名的雷神之锤II游戏场景的画面,这可完全是用HTML5来开发的。对我来说,这代表了新的时代,让人可以想象未来的游戏是怎么玩的。
2. 更方便的多媒体内容:如果曾经设计过需要包含许多影音内容的网站,你就会了解那种笨重的感觉。常常需要用一堆Flash加上<object>和<embed>标记才能获得想要的效果。但是以后再也不用这么麻烦了,HTML5引入了容易使用的<video>和<audio>标记,所以要在网站上加入多媒体内容变得比以往更加容易。也正因为有这样的功能,所以很多在线视频网站已经开始转移到HTML5了。
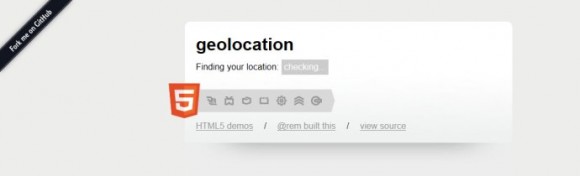
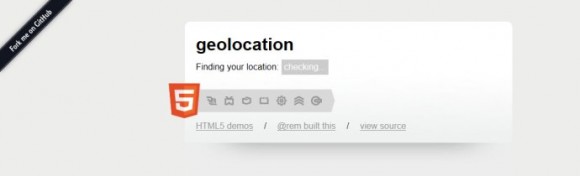
3. 地理定位:人们越来越少通过台式机甚至笔记本电脑来使用网络了。在今天,有很多人通过手持可移动设备浏览网络,例如智能手机和平板电脑。目前这种移动化的网络访问特征,再加上HTML5中新的地理定位功能,结合在一起开创了无数新的可能性。当用户访问你的网站时,可以知道他们的精确位置,让你能够提供个性化内容,以配合用户所在的环境。例如,当访问一个与郊游有关的网站时,如果发现你处于闹市区,就可以提供行程规划相关的信息;但如果你是在郊区位置访问该网站,则默认会显示互动式地图功能。

4. 拖放功能:这是个细微的变动,但却非常重要。拖放功能可以让你将浏览器的内容直接拖拉到电脑上,也可以将内容从电脑拖拉到浏览器上。真的是很划时代的改变,不是吗?来看看这个展示,想想看,如果社交网站有这样的功能,当你度假回来后,就可以很容易选好你的假期照片,然后拖拉到浏览器,就可以马上和网上的朋友分享。这才是我想要的网站互动方式!
5. 桌面通知:桌面通知是出现在浏览器之外的小弹窗,即使在用户没有浏览网站时,也可以和网站进行互动。目前这个功能只有Google Chrome浏览器可以使用,你可以在这里看到展示。这些通知很适合用来做电子邮件通知、社交网络更新、微博信息,还有其他服务中使用。再配合拖放功能后,就真的弱化了在线和本地应用程序之间的区别。
原文出处:HTML5 – The Good
第一时间获取面向IT决策者的独家深度资讯,敬请关注IT经理网微信号:ctociocom
除非注明,本站文章均为原创或编译,未经许可严禁转载。

IT到底是重要呢还是重要呢还是重要呢