精益web开发的十大工具
对于web开发者来说,没有最好的工具,只有最合适的。本文推荐的十款免费/开源工具有助于开发者降低成本,提高生产力,简化工作流程。其中有些工具可能是你所熟悉并使用的,而有些则可能成为你“武器库”中的新成员。
1.Evernote

Evernote不仅仅是一款笔记软件,用来“记住所有的事”。Evernote的强大功能还能用来安排任务列表、日程规划、书签收藏、脑力风暴、写作等等,作为开发者,你还可以用Evernote的web剪贴板来收藏代码,通过Evernote的标签系统,你可以很方便的搜索存储的数据。
2.Dropbox

对于开发者来说,Dropbox也是跨平台分享系统文件或者开发文档的常用工具。
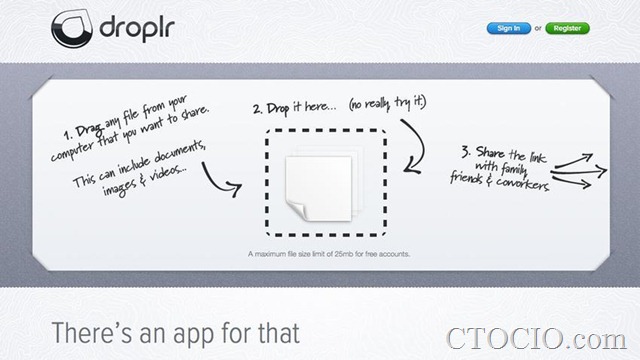
3.Droplr

开发团队内部经常需要分享文档和图片。Droplr让这一切变得非常简单,界面操作非常直观快捷,甚至无需注册,你就能直接使用Droplr上传并通过URL短连接分享文档(链接7天有效),如果注册免费帐户则能上传最大25MB文件,并拥有1GB空间。Droplr的客户端支持Mac、Windows和iOS平台,你也可以在浏览器中使用。
4.XAMPP

一个随时可用的测试环境对于开发者来说非常重要。XAMPP是一款值得推荐的开源可配置web服务器,捆绑提供Apache、MySQL、PHP、OpenSSL、FileZilla FTP服务器等,配置非常容易。值得注意的是,Mac OSX上的MAMP的功能与XAMPP区别不大。
5.Git

Git是开源版本控制和源代码管理系统,能够通过代码库追踪开发项目的历史。Git也是一个分布式系统,支持多点备份。
Git的吸引人的一点是完全的分布式,即使在离线状体啊你也可以一边继续工作或执行备份任务。

如果你使用Git,那么你也会想用GitHub和Gists。GitHub是一个可以安全存储代码的地方,而Gist则是与团队分享代码片段的便捷工具。
GitHub提供Mac、Windows和移动客户端,你可以在任何地方继续开发项目。GitHub也是一个强大的协作、审核和代码管理工具,将代码托管在GitHub这样的外部环境是安全的做法,即使你的web主机或者电脑宕机了也不会有任何损失。
虽然pastebins对于很多开发者来说是无价之宝,但是Gist更进一步,增加了程序片段的版本控制,而且支持SSL加密。
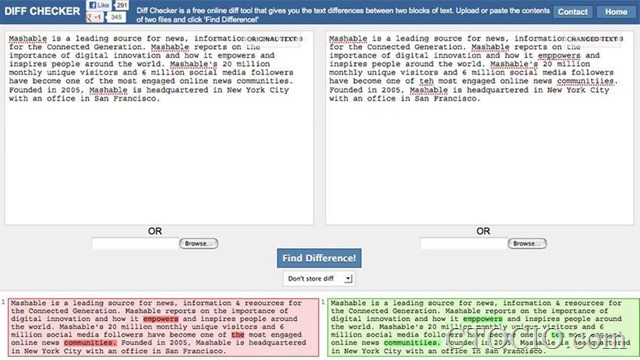
7. Diffchecker

一个错误的单词拼写可能会搞停整个web开发项目,对比文档见的差异可以有效减少这类错误,但人工审核文档是一件费时费力的事情。DiffChecker使用起来非常简单,将需要对比的两个文档上传后点击“Find Difference”,结果如图。
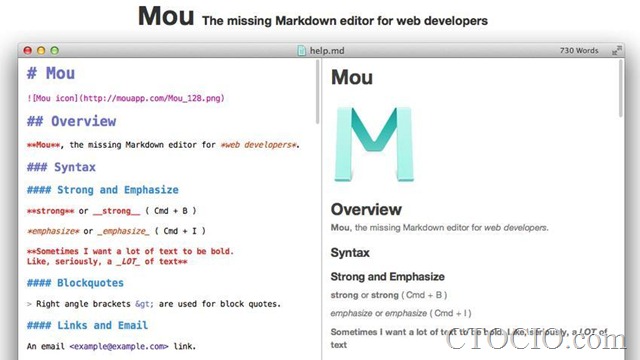
8.Mou

Markdown作为一种轻量级标记语言不但能用来写博客,还能写开发文档,例如github 仓库的 README 描述文件、github 中的issue、评论框等。
Mou号称是web开发者不可或缺的markdown文本编辑器(仅支持Mac)。Mou的两个分列窗口支持将Markdown文本实时转化为HTML格式显示,你还可以导入CSS样式表查看最终效果。如果你没有Mac,Markable、Dillinger和Markdown pad也都是相当棒的Markdown web编辑器。
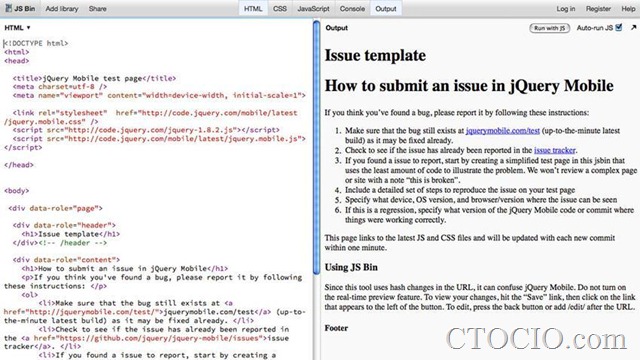
9.JS Bin

2008年发布的JS Bin是最早的web脚本实时调试工具之一,支持用户协作调试Javascript、HTML和CSS代码片段。JS Bin是开源软件,你可以在本地甚至自己的网站中部署。
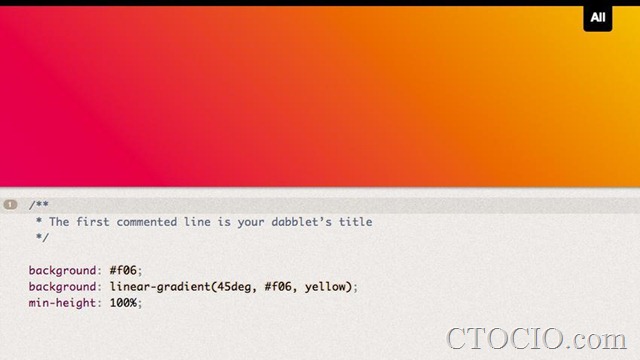
10.Dabblet

Dabblet是一个开源互动测试工具,用于测试CSS和HTML。Dabblet支持实时更新、匿名备份、嵌入网站、与他人共享或者存储到GitHub Gist帐户,这样即使dabblet崩溃了你的数据也不会丢。Dabblet的一个有趣功能是“免前缀”,可自动在代码中输入前缀,支持多种查看模式以及快捷键。Dabblet支持大多数主流浏览器、其源代码也可以在GitHub上找到。
第一时间获取面向IT决策者的独家深度资讯,敬请关注IT经理网微信号:ctociocom

除非注明,本站文章均为原创或编译,未经许可严禁转载。
相关文章: