电商网站如何正确进行屏幕适配设计

随着智能手机和平板电脑取代PC成为人们的主流上网设备,屏幕适配设计,或者说屏幕响应式设计(responsive design)已经成为新闻和电商网站的热门趋势之一,IDC公布的移动开发者调查显示:开发者在选择移动平台时,首次将平板电脑放到与智能手机同等重要的地位。
屏幕适配设计的本质是移动web网站,相比原生移动应用具有跨平台、跨终端、无需安装应用、快速部署等优点。(编者按:但很多情况下,开发者应当意识到:HTML5的开发难度和成本会比原生应用还要高,参考阅读:Xero,我们放弃HTML5的原因)
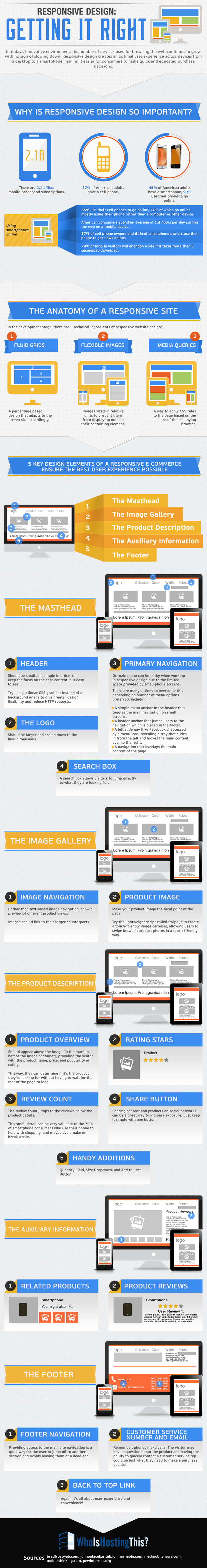
但是关于如何进行屏幕适配设计,以及屏幕适配设计的关键步骤、关键规则和关键元素等话题则是众说风云。最近WhoisHostingThis.com对屏幕适配进行了结构,并制作了如下的信息图:
其中的关键信息包括:
屏幕适配设计在开发阶段有三大技术元素:流动卡片(按照比例与屏幕尺寸排列匹配)、伸缩图片(图片有多个尺寸与不同元素框匹配)和终端匹配(根据浏览器显示尺寸匹配对应的CSS规则)
电商网站屏幕适配设计实现最佳用户体验的五大关键设计要素:
1.主栏头(醒目的同时尽量窄些,将注意力留给核心内容,突出搜索框)
2.相册(让产品图片成为视觉焦点,尝试轻量级脚本Swipe.js创建可以滑动的图片栏,这对智能手机和平板电脑用户来说滑动操作会产生更加友好的操作体验)
3.产品描述(产品简介、评星、评论、社交分享按钮、购物车等按钮)
4.附属信息(相关产品、产品评论、)
5.页尾(回到顶部按钮)

第一时间获取面向IT决策者的独家深度资讯,敬请关注IT经理网微信号:ctociocom

除非注明,本站文章均为原创或编译,未经许可严禁转载。
相关文章: